e-mail Account Set-up Rules
To set up any e-mail account you need to have the following information to hand before you start!
- Your e-mail address, username and password
- The type of e-mail server your e-mail service uses
- The address of the incoming and outgoing e-mail servers
Note: Most modern e-mail clients will search out your details for you. With just your username and password the e-mail client will guide you through setting up your e-mail account. This applies more-so to smart devices tablets and phablets and the like.
Top Tip: If your password is long and made up of characters, numbers and symbols. To ensure you enter it correctly try selecting and copying it and then paste it into place. This helps to avoid any miss-typed password.
Top Tip: You only have to set-up an e-mail account ONCE (for each e-mail account). So please take your time and enter the information carefully and accurately. Once set-up you should not have to alter the settings ever again.
Typically e-mail account details take the form of…
e-mail address: info@yourwebsite..co.uk
Username: info@yourwebsite.co.uk
Password: .ZpA}$>d]}?fQvL3ZG
INCOMING MAIL
e-mail server type: IMAP
Incoming mail server: mail.yourwebsite.co.uk
Imap path prefix: INBOX
Port: 993
Use ssl certificate: YES
OUTGOING MAIL
Server Name: yourwebsite.co.uk
Ports: Use default ports
SSL: Yes
Authentication: Username & Password
Username: info@yourwebsite.co.uk
Password: .ZpA}$>d]}?fQvL3ZG
WINDOWS e-mail Account set-up
Microsoft Windows e-mail account set-up
Outlook Express e-mail Account set-up
Microsoft Outlook Express e-mail account set-up
MAC e-mail Account set-up (IMAP)
These Apple IMAP settings will vary slightly depending on who is hosting your service for you.
You only have to set-up your e-mail client ONCE so please do not rush these steps and double check your information before proceeding to the next step.
If you’re already running Apple Mail you need to add a new account.


If opening Apple Mail for the first time you will see the instructions from this point.

At this point, take care to enter your information accurately.
Then “Continue”

You should see this “Verify Certificate” message. Press “Cancel” to be able to “Continue”

Complete your IMAP settings as indicated here.

You will probably see a warning here that you cannot connect. Press “Continue”

Confirm your settings are as above! Press “Continue”

Confirm your settings are as above! Press “Continue”

You may see this message click Cancel to continue

Tick the box that says “Take account online” then “Create”.

Manually “Take All Accounts Online” by right clicking on the account or control click and selecting “Take All Accounts Online” from the drop down list.

Now we see the “Verify Certificate” alert box and we’re going to “Show Certificate” to Authorise the connection with your new mail server.

Click the checkbox that says Always trust “*.hostpapa.com” when connecting to “mail.yourwebsite.co.uk”.
This certificate will be named differently depending on who’s serving your e-mail’s mailbox. In this instance “*.hostpapa.com” is an example. Yours will hopefully be the certificate from the mail server you’re trying to connect to. If it is…
Then press Connect.

As the Administrator of your computer you will need to enter your COMPUTER’s username and password to complete this authentication.

Apple Mail will then automatically wish to create different mailboxes to align itself with your mail server.
Click “Change”
Review your incoming mail settings.
Right Click or Control Click on your account and choose Edit “yourwebsite…”

Review your settings


Review your settings. Watch out for the port Number here! Port 993 enables SSL (Secure Socket Layer) encrypted messages which we WANT. Again, check that you’re using the appropriate port No. as provided by your ISP.
Finalise your outgoing mail settings.

Select Edit SMTP Server List from the drop down menu on Outgoing Mail Server (SMTP).

Review your settings

NOTE: Some Internet Service Providers (ISP’s) do not like you to send mail (outgoing mail) through anything other than their servers. (This they request to enable them to provide measures against spam). Therefore if you are not able to send mail with the settings outlined above. Request from your ISP YOUR outgoing mail settings.
Apple Mail - Reset
Sometimes Apple Mail does not seem to recognise new account settings when entered.
If you’re having trouble entering a new mail account then resetting Apple Mail may be of some help.
Important NOTE: Do you have any other accounts on Apple Mail other than the new e-mail account you wish to add now? You will need to make a note of all the other accounts’ settings as we’re about to delete apple mails contents and start again with it.
OS - Snow Leopard instructions.
The best way to reset Mail (without loosing Saved email) is to write down your email account settings. You can refer to your notes and add the accounts once we’ve reset everything.
- Quit Mail.
- Navigate to the folder /YourHardDrive/Users/YourUserName/Library/Preferences/ and find the file: com.apple.mail.plist : and drag it into Trash Can.
- Relaunch Mail. It will launch fresh as it did when it first opened (asking for new account details).
OS - Mavericks
- Quit Apple Mail
- Navigate to “/Library/Containers/com.apple.mail/Data/Library/Preferences” in the finder and look for the file “com.apple.mail.plist” in the folder. Click and drag the file into the trash can.
- Start Mail. The application acts as if you just launched it for the first time and runs the setup wizard. Follow the on-screen instructions to set up your email. You do not need to restart the Mac.
Hostpapa IMAP ssl/tls e-mail settings
What follows is a set-up for a shared (virtual) hosting service. In this case it uses settings for the virtual shared hosting service of Hostpapa.com (whom I highly recommend).
Use these settings to obfuscate the hosting server's incoming and outgoing addresses. Which ordinarily would look something like hp44.hostpapa.com
Why hide the incoming and outgoing server addresses of your virtual host? Because you have to provide this information to your customers and it just looks less than professional to provide them with server addresses of a shared hosting platform no matter how good the service actually is.





What’s the difference between POP3 and IMAP?
Use IMAP rather than POP3
Reason for using IMAP over POP3
These days most people like to retrieve their e-mail from their desktop computer AND their smart device, mobile phone, tablet and phablet etc. Using IMAP ensures that what they see, whichever device they’re picking their e-mail up from is uniform and consistent.
Firstly, POP3 and IMAP are the two most popular formats for delivering e-mail. (There are others).
IMAP (Internet Message Access Protocol) provides your e-mail from it’s own mail server. Your e-mail is on this server that you refer to when you view your e-mail.
Notes:
- IMAP email access coordinates between the server and your chosen mail application. Messages that have been read/deleted/replied to will be marked as such on your mail server.
- POP3 does NOT mark any of your messages as read/deleted/replied to etc. The mail server holds your messages until you retrieve them. Retrieving them removes them from the mail server.
- Outgoing mail is sent using SMTP (Simple Mail Transfer Protocol).
- It’s highly recommended to use POP3 or IMAP over SSL/TLS since they provide increased security for your interactions with your mail server.
(SSL Secure Sockets Layer and TLS Transport Layer Security)
You can access (look at) your e-mail in a number of different ways.
- Through webmail services such as Round cube, Horde or Squirrelmail etc. These often reside on the server that hosts your e-mail. A standard way to locate YOUR webmail e-mail is to open your browser and type your (url) followed by /webmail i.e. “http://www.yourwebsite.com/webmail”
- Through a web based e-mail client that requires you to have an account with them first. GMail, Hotmail (now Outlook), Yahoo etc.
- Through an e-mail client such as Thunderbird, Outlook Express, Entourage or Apple Mail etc.
- Through an online webmail service such as Mail2web, EMol (Although I would investigate their terms and conditions first)
NOTE: web based e-mail clients such as GMail routinely automatically scan your e-mails for content and keywords and phrases. In this way they can target advertising to you.
My preference would be to set-up IMAP accounts and have my customers retrieve their e-mail from their preferred e-mail client.
If the customer was away from the office they could pick their e-mail up from their own webmail by going online and typing “http://www.yourwebsite.com/webmail”. This using Horde or Squirrelmail etc.
They could integrate more easily their mail into their Smart phone, Phablet or Tablet as IMAP is slightly easier to configure on these devices.
Apple Mail e-mail Signatures
Apple Mail Signatures are quite easy to do I hear you say. Well, yes if you’re happy with your signature being thought of as an attachment to an e-mail and not an integral part of an e-mail then yes!
To do it properly…
Open Mac Mail
The last step is important. Left open and running Apple Mail will quickly overwrite any changes you may make to your signature file. Your changes won't ever stick and you'll see no difference with your signature.Invisible files
We're going to locate your .mailsignature file
Check it out!
Open Apple Mail
Mail > Preferences.
Apply your signature to the e-mail account you want it to appear in.
NOTE: You will not see images in your Signatures preview. They will appear only when you create a new e-mail to send.
Send yourself an e-mail with your newly created signature.
Test all your links etc.
EASY, JOB DONE!
HTML e-mail creation
Why can’t I send an e-mail to hundreds of recipients in my address book at once?
If you send an e-mail to many recipients at once you run the risk of having your e-mail address blacklisted as the originator of spam. This not only blocks your e-mail address from sending but also everbody elses e-mail from the domain you are sending from. So all messages from ‘yourdomain.com’ get blocked.
Even if you are using your domains e-mail legitimately, unblocking domains from a blacklist can take time and expertise. A huge and what could be costly inconvenience.
Also, dependent on where in the world you are sending e-mail from and how you have obtained your mailing list you may fall foul of laws. Most recently in Europe the GDPR Data protection laws.
Why use a HTML e-mail bulk e-mail service?
HTML bulk e-mail delivery services adhere to strict guidelines so that they are approved to send mass marketing e-mails or bulk e-mail messages. Part of the approval to be able to send bulk e-mails through their services is that they facilitate the unsubscribing process. They’re not able to send messages without this.
A bonus of HTML e-mail delivery systems is that they provide statistical feedback as to how many people have opened your message, how many people have clicked on links contained within the html e-mail and even their approximate location etc.
HTML e-mail creation isn’t easy!
HTML e-mail design considerations
Here’s my list of design considerations for graphic designers click here
HTML e-mail considerations for coders
Achieving a uniform appearance between all e-mail programs (clients) is impossible. Forget everything you’ve learned about style sheets and html5! Code EVERYTHING as inline styles.
Most e-mail clients have not moved with the times and are only capable of processing basic html. They are kept ‘old fashioned’ (simple) for the reasons of, SECURITY and SPEED.
If you keep your HTML e-mail design basic you’ll ensure that they’ll view nicely across the majority of popular e-mail clients.
You can also go some way toward making your HTML e-mail compatible with different devices with some viewport settings. Catering for ipads, iphones and other smart devices etc.
Yet to confirm
Essential includes in your HTML e-mail
Many marketing campaign softwares’ (Campaign Monitor, Copernica and the like) require some essential information. One of which is including a link for viewing the HTML e-mail online in a browser window.
Good practise was to include these links at the top of your HTML e-mail giving recipients a chance to see it. If the e-mail doesn’t load properly for them they can click the link to view it in their browser.
However, to do so you lose valuable promotional text within the viewing pane of mobile devices. Notice below how messages are delivered.

The graphic above shows how the message pane contains the first text that it sees within the HTML e-mail. So pay close attention to the first text the design of your HTML e-mail.
Promotional text
- TITLE: 30 characters inc. spaces
- SUBTITLE: 50 characters inc. spaces
- TEXT: 100 characters inc. spaces over two lines
The other ESSENTIAL is the inclusion of an <unsubscribe> link
Include at the bottom of your HTML e-mail
Change your table width and colspan to match your design. Remember to change the unsubscribe link to the format which YOUR Bulk e-mail provider recommends for their service.
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td>
<p>No longer interested? <unsubscribe>Unsubscribe</unsubscribe> instantly.<br />Having trouble reading this mail? <a style="text-decoration: underline; color: #000000; font-style:italic;" href="your-url-in-here">View it in your browser</a></p>
</td>
</tr>
</table>
Your HTML e-mail design
Your html e-mail design should be produced in a graphics package to show how the completed thing should look. You can code a html table from this. This would be enormously time consuming and arduous with many possibilities of errors creeping in. Thankfully there are Apps (programs) that automatically produce a table of your graphics for you. The market place leader being Photoshop. Slice your graphic elements to isolate them then export for web along with the HTML code.
Splicing or Slicing?: Fireworks Vs Photoshop
I loved Fireworks for splicing images in to tables. It was built for the task. However, Fireworks in Adobe’s infinite wisdom has discontinued this gem of web optimising App. The professional next choice is Photoshop.
NOTE: Be aware that in Photoshop you will have to go to maximum zoom to make sure your slicing is sliced perfectly with no gaps or overlaps which can cause headaches for you further down the line.
Create the most basic html page to insert your code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Untitled</title>
</head>
<body>
</body>
</html>
Outlook’s CSS
In the <head> insert the following style sheet. This style sheet overides Microsoft’s external style sheet so as to emulate almost every other browser’s interpretation of your HTML e-mail.
<style type="text/css">
/**This is to overwrite Outlook.com’s Embedded CSS************/
table {border-collapse:separate;}
a, a:link, a:visited {text-decoration: none; color: #000000}
a:hover {text-decoration: underline;}
h2,h2 a,h2 a:visited,h3,h3 a,h3 a:visited,h4,h5,h6,.t_cht {color:#000 !important}
.ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td {line-height: 100%}
/**This is to center your email in Outlook.com************/
.ExternalClass {width: 100%;}
</style>
Important: REMOVE the commented out text
The commented out text is for your information only. This work-around and more useful information on Outlook’s rendering of HTML e-mails provided by the very excellent E-Mail on Acid
Putting it all together…
HTML E-MAIL TEMPLATE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Untitled</title>
<style type="text/css">
table {border-collapse:separate;}
a, a:link, a:visited {text-decoration: none; color: #000000}
a:hover {text-decoration: underline;}
h2,h2 a,h2 a:visited,h3,h3 a,h3 a:visited,h4,h5,h6,.t_cht {color:#000 !important}
.ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td {line-height: 100%}
.ExternalClass {width: 100%;}
</style>
</head>
<body>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td colspan="1">
<!-- Your spliced table code from your graphics package in here -->
</td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#ffffff">
<tr>
<td>
<p>No longer interested? <unsubscribe>Unsubscribe</unsubscribe> instantly.<br />Having trouble reading this mail? <a style="text-decoration: underline; color: #000000; font-style:italic;" href="your-url-in-here">View it in your browser</a></p>
</td>
</tr>
</table>
</body>
</html>
Change your colspan to match the number of colspans in the table that you will paste in the body of this document (the table you created of the HTML e-mail design from the graphics App). Omitting the opening <table>, <tr>, <td> and closing tags as they’re already provided in this coded template.
NOTE: Mailchimp uses the following unsubscribe code
<a href='${Gears.unsubscribe()}'>Click here</a>
HTML E-MAIL CUSTOM FONTS
You can specify the fonts you want to use in the HTML. BUT, this is only supported by
iOS Mail, Apple Mail, Android and theThunderbird e-mail client.
You can specify special (non-system) fonts as the first option then supply web standard fonts as fallback options thereafter to make sure your message appears.
Take a little time to select the most appropriate fallback fonts. By carefull selection you can come a little closer to retaining the emphasis of your original design
Use the @fontface code to display custom fonts in your HTML e-mail
This is the same code provided by your font provider that you might use within a website build.
YOUR code should be placed in the head of your document
It should look something like this example @font-face code
<style type="text/css">
@import url("http://yourfontprovider.net/t/1.css?apiType=css&projectid=646468444e284488w6846484684");
@font-face{
font-family:"Futura PT W01 Light";
src:url("http://yourdomain.com/Fonts/9869762c-2f06-40c3-929e-2d412d64cd87.eot?#iefix");
src:url("http://yourdomain.com/Fonts/9869762c-2f06-40c3-929e-2d412d64cd87.eot?#iefix") format("eot"),url("http://yourdomain.com/Fonts/9ad55860-bbe2-4e51-be58-08b45bdda354.woff2") format("woff2"),url("http://yourdomain.com/Fonts/eceb6e13-403b-4d2b-af74-c05bc9c2535e.woff") format("woff"),url("http://yourdomain.com/Fonts/956fd236-834e-4736-91af-a04cadf17544.ttf") format("truetype");
}
@font-face{
font-family:"Futura PT W01 Medium";
src:url("http://yourdomain.com/Fonts/c0b084f4-7139-4e63-ba96-7f3a421195c3.eot?#iefix");
src:url("http://yourdomain.com/Fonts/c0b084f4-7139-4e63-ba96-7f3a421195c3.eot?#iefix") format("eot"),url("http://yourdomain.com/Fonts/f7552419-a773-41ab-ae4a-b12b1d853f02.woff2") format("woff2"),url("http://yourdomain.com/Fonts/83e72918-97c3-41cd-8a7d-4056788a00f0.woff") format("woff"),url("http://yourdomain.com/Fonts/5b88228b-bd3b-49f4-b7c2-db89968ce116.ttf") format("truetype");
}
@font-face{
font-family:"Futura PT W01 Bold";
src:url("http://yourdomain.com/Fonts/88a061c2-3303-401d-85e9-619b5ea5f5af.eot?#iefix");
src:url("http://yourdomain.com/Fonts/88a061c2-3303-401d-85e9-619b5ea5f5af.eot?#iefix") format("eot"),url("http://yourdomain.com/Fonts/1a34942e-33ed-43bb-b229-7460d55b49f7.woff2") format("woff2"),url("http://yourdomain.com/Fonts/baecea54-cfd3-4578-8717-abf89eba62b6.woff") format("woff"),url("http://yourdomain.com/Fonts/f275eebe-30f5-4068-9294-51dc44c8409e.ttf") format("truetype");
}
</style>
The content
Paste into the code your sliced up table content
Objective: Replace all graphics that contain just text with coded inline styled text. Initially, just replace the text with text encased in <p> tags. e.g. <p>Your replacement text</p>
Systematically Search & Replace
Add to Calendar
A nifty piece of software to allow people to add events to their calendars with one click…
https://addtocalendar.com/
“Add to calendar” icons for use in HTML e-mails
There’s a method to deploy the following icons on a web page but I wanted them on my HTML e-mail therefore I’ve introduced them as images within a table that can have the link (calendar information) applied to them.
Use the code provided by Add To Calendar then strip out the code for the icons for my choice of icons if you like my choice better.
<table width="540" align="center">
<tr>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center" colspan="5">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.8em; line-height:1.5em; color:#2d4345;">
<b>
Auto add this event to your calendar
</b>
</span>
</td>
</tr>
<tr>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<a id="fl_ical" href="https://addtocalendar.com/atc/ical?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
<img border="0" style="display:block;" src="http://www.mastertemplate.co.uk/images/cal-icon/cal-red-04.png" width="36" height="36" alt="iCalendar">
</a>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<a id="fl_google" href="https://addtocalendar.com/atc/google?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
<img border="0" style="display:block;" src="http://www.mastertemplate.co.uk/images/cal-icon/cal-bw-01.png" width="36" height="36" alt="Google Calendar">
</a>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<a id="fl_outlook" href="https://addtocalendar.com/atc/outlook?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
<img border="0" style="display:block;" src="http://www.mastertemplate.co.uk/images/cal-icon/cal-red-02.png" width="36" height="36" alt="Outlook">
</a>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<a id="fl_outlookonline" href="https://addtocalendar.com/atc/outlookonline?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
<img border="0" style="display:block;" src="http://www.mastertemplate.co.uk/images/cal-icon/cal-blue-01.png" width="36" height="36" alt="Outlook Online">
</a>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<a id="fl_yahoo" href="https://addtocalendar.com/atc/yahoo?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
<img border="0" style="display:block;" src="http://www.mastertemplate.co.uk/images/cal-icon/cal-red-03.png" width="36" height="36" alt="Yahoo Calendar">
</a>
</td>
</tr>
<tr>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.76em; line-height:1em; color:#2d4345;">
<a id="fl_ical" href="https://addtocalendar.com/atc/ical?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
iCalendar
</a>
</span>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.76em; line-height:1em; color:#2d4345;">
<a id="fl_google" href="https://addtocalendar.com/atc/google?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
Google Calendar
</a>
</span>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.76em; line-height:1em; color:#2d4345;">
<a id="fl_outlook" href="https://addtocalendar.com/atc/outlook?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
Outlook Calendar
</a>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.76em; line-height:1em; color:#2d4345;">
<a id="fl_outlookonline" href="https://addtocalendar.com/atc/outlookonline?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
Outlook Online
</a>
</span>
</td>
<td valign="top" bgcolor="#FFFFFF" valign="top" bgcolor="#FFFFFF" align="center">
<span style="font-family: helvetica, arial, sans-serif; font-size: 0.76em; line-height:1em; color:#2d4345;">
<a id="fl_yahoo" href="https://addtocalendar.com/atc/yahoo?f=m&e[0][date_start]=2019-10-07%2000%3A00%3A01&e[0][date_end]=2019-10-08%2000%3A00%3A00&e[0][timezone]=Europe%2FLondon&e[0][title]=DirectFX%20Birthday&e[0][description]=DirectFX%20Birthday%20celebrations%20all%20day%20long.%20Wish%20us%20a%20happy%20birthday.%20http%3A%2F%2Fwww.directfx.co.uk&e[0][location]=Ipswich%2C%20Suffolk%20(Mandela%20Towers)&e[0][organizer]=DirectFX&e[0][organizer_email]=andrew%40directfx.co.uk&e[0][privacy]=public" target="_blank">
Yahoo! Calendar
</a>
</span>
</td>
</tr>
</table>
Add DirectFX’s birthday 07 OCTOBER 2019 to your calendar below
| Auto add this event to your calendar | ||||
|
|
|
|
|
|
| iCalendar | Google Calendar | Outlook Calendar | Outlook Online | Yahoo! Calendar |
Google Mail AKA GMail SPF records
The spf .txt record below currently applies to all GMail or Google Mail (Google Apps) Accounts and should be placed in your domain registrars DNS section in the control panel for your domain.
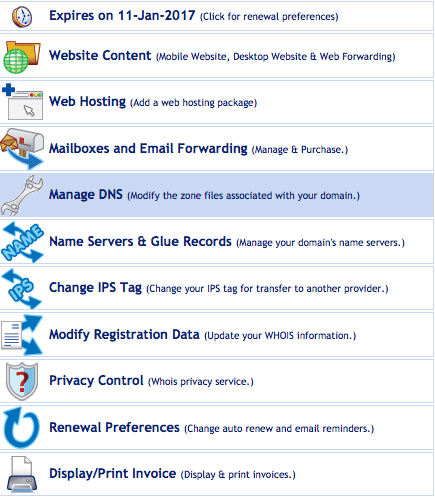
as an example I’m illustrating with Domain Monster’s method of adding a Google Mail SPF record below…
Add a Google Mail SPF record for your domain in Domain Monster
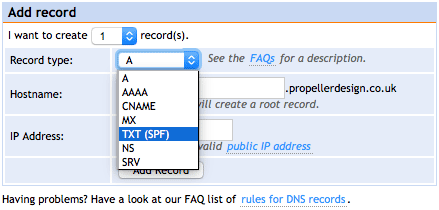
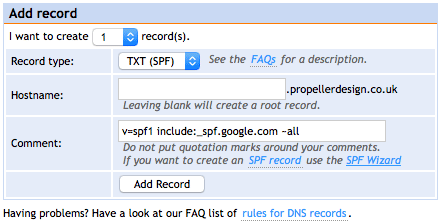
Add the following code to the DNS settings (for Gmail Accounts)
v=spf1 include:_spf.google.com ~all



Domain Registrars & GMAIL (Google Apps) SPF Records
Some domain registrars require you to complete additional settings and/or information for the SPF records to be implemented properly.
Some of the most popular Domain Registrars and their methods of handling SPF records can be found at Google Apps - Verify your domain.
How do I check my SPF Record is working?
Back to MX Toolbox for that! MX Toolbox SPF record check
v=spf1 include:_spf.google.com ~all
Setting up GSuite Gmail (IMAP) Account
A note on earlier pre-2016 Gmail accounts
Accounts earlier than 2016 were given free additional (user) aliases so you could add users for no additional fee. So, check to see if there’s any legacy Gmail accounts already in the name of the company you wish to administer. HOWEVER, these legacy Gmail accounts do not carry the functionality available with new accounts such as shared calendars etc.
Important: With these earlier versions if aliases have not already been set-up it seems you can only add new e-mail addresses that have already been created elsewhere. !!!!
Earlier Gmail Accounts charges that still apply
15GB plan Free
100GB plan £1.59/month
1TB plan £7.99/month
Note: the e-mail still runs through it’s original server first then is picked up by Gmail.
You can set this so that the e-mail is deleted from the original server when it’s picked up by Gmail thus keeping the size of the original server’s provision well within its imposed limits.. should be almost next to nothing as Gmail keeps checking and receiving e-mail.
Gsuite continued…
Basic
Professional office suite with 30 GB storage
£3.30
GBP / user / month
Business
Enhanced office suite with unlimited storage and archiving
£6.60
GBP / user / month
Enterprise
Premium office suite with advanced controls and capabilities
£20
GBP / user / month
- Register the Domain Name and point to your host.
- Within the host create your e-mail address.
- Set up a forward for this e-mail address so that you (the admin) receives google registration verification e-mails.
Create your Google Account
You Need…
- First Name, Surname,
- Create a username in the style of something@gmail.com
- Date of Birth,
- Gender,
- Mobile Phone No.
- Current e-mail Address (You've created this above).
- Location (UK)
Upon creating the account a VERIFICATION CODE will be sent to the mobile No. This code is then to be inserted as part of the Account set-up & completion process.
Advise the client of immanent Google verification codes and their need to provide them to you to complete the registration.
Initiation
Start by providing your own admin details as the appointed Admin of the new account.
The admin is who administers and pays for said account on behalf of the client.
Suggested username of admin@thenewaccount.com
NOTE: Why this extra user? (admin). Because all Gsuite Account info reporting and including billing will be e-mailed to this (super admin) account holder. Plus it’s safer to have just one “Super Admin” as the oversee’er of the account administration. With many “Super Admins” the chances of a misconfiguration or hacking are much higher.
If you currently administer the customers e-mail address through cPanel you can set up a forwarder to your e-mail address to begin the registration of a Gsuite account in their name. In this way you’ll see any Gsuite notifications and verification codes.
Note: A little way into the Gsuite registratrion process you are required to provide a secondary e-mail account so you can use yours (as the real administrator of this account)
GOOGLE GSUITE ACCOUNT CREATED.
Gsuite Account with your own e-mail address.
You'll need to own the domain and/or have access to the domain's control panel.
Favourite method inserting the google authorisation code in the index head section of the website.
You'll need credit card to initiate payment plan
Customer full name and address
Hostpapa MX records
Choose the account to which you want to apply the new Google Mx Records.
Add to mx records and select mx from the drop down then you can cut and paste the Google suite mx records
| Google Gmail MX records | ||||
|---|---|---|---|---|
| Name/Host/Alias | Time to Live (TTL*) | Record Type | Priority | Value/Answer/Destination |
| Blank or @ | 3600 | MX | 1 | ASPMX.L.GOOGLE.COM. |
| Blank or @ | 3600 | MX | 5 | ALT1.ASPMX.L.GOOGLE.COM. |
| Blank or @ | 3600 | MX | 5 | ALT2.ASPMX.L.GOOGLE.COM. |
| Blank or @ | 3600 | MX | 10 | ALT3.ASPMX.L.GOOGLE.COM. |
| Blank or @ | 3600 | MX | 10 | ALT4.ASPMX.L.GOOGLE.COM. |
Please share if you find the content useful - thank you



